こちらの記事でブログを作ることができたみなさん、おめでとうございます!

今日は、その続きを説明していきます。
画像付きで解説していくので、全くわからない人でも安心してください!
やることはたくさんですが、ブログを開設できたらあとはこの設定をしてブログをどんどん書いていきましょう!
WordPressテーマ設定
有料テーマor無料テーマ
WordPressは「テーマ」を導入することで、初心者でもそれっぽいブログを作ることができます
CSSやHTMLなどの知識が全くなくても、プロみたいなブログが出来上がるのがテーマです。
テーマには、無料のものと有料のものがあります。

サーバー代を払ったばっかりなのにまたお金がかかるの?



私も最初はそう思って無料のテーマを入れて、ググって何とかして頑張ろう!と思ってたよ。
いわゆるよく見るブログ(当ブログもそう)のように
- 目次がある
- 見出しがある
- 吹き出しがある
- リンクボタンがある
そんなブログを作るためには、無料のテーマだとプラグインを入れたり、CSSを入力したりが必要でした。
私のように知識が全くない状態で進めていくのは難しかったです。



これ、、、いつになったら1記事目が書けるんだろう。。。
色んなブロガーさんが、有料テーマがおすすめ!といっているのは本当なんだなと実感。
私も有料テーマをおすすめします!!



でも、最初はお金かけるの嫌だから、後から有料テーマにしようかな~?
あとからブログテーマを変更すると、デザインが崩れるなど手直しが必要になり今まで書いた記事を直していかなければなりません。
この記事のリライトに時間がめちゃくちゃかかることは様々なブロガーさんが記事を書いてくれています。
その時間で、他の記事が書ける!と思えば、最初から有料テーマを導入することが一番おすすめです。
ブログは記事を書くことが第一です!最初のデザイン等でつまづくのは本当にもったいないです。
有料テーマを導入して、さあ、すぐに記事を書きましょう!
おすすめの有料テーマ2選
有料テーマはたくさんあるのですが、私が実際に検討した2つがおすすめなので紹介していきますね。
AFFINGER5
私も購入を迷ったテーマです。
いろんなブロガーさんたちが利用しているので、購入して間違いない!というテーマだと思います。
AFFINGER5を利用しているブログ
仲良くさせていただいているお二人のブログを紹介します。
どちらのブログもトップページもきれいですし、記事も見やすいです。
きらっと光るボタンがいいAFFINGER5です。
SWELL
私が利用しているのは、SWELLです。
ブロックエディタが使いやすいのが一番のポイント。



電車の中やカフェで友人を待つ時間などにスマホでささっと記事を書いていけるのがメリットです。
なにより、開発者の了さんがブログで使い方をレクチャーしてくださっているのでブログ作りがスムーズです。
私はこのツイートを見て、アプリやゲームに課金するようなそんな気持ちでSWELLが欲しくなりSWELLにしました!
デザインテンプレートが何種類かあるので、それを最初に選ぶだけでおしゃれなブログが出来上がります。



私もしばらく初期設定でした。
affinger5を選んでもSWELLを選んでも、素敵なブログを作ることができますよ。
私は、それぞれの違いを見つつも、直感でビビビときたSWELLを購入した結果、今はすごくブログを書くのが楽しいです❤️
SWELLを利用しているブログ
私のほかにもSWELLを利用している人がたくさんいて、素敵なブログを作成されています。
2つのテーマまとめ
テーマの入れ方(SWELLの場合)



ここからはSWELLに決めた人向けに解説をしていくよ〜❤️
パソコンでやることをお勧めします。
SWELLをダウンロードする
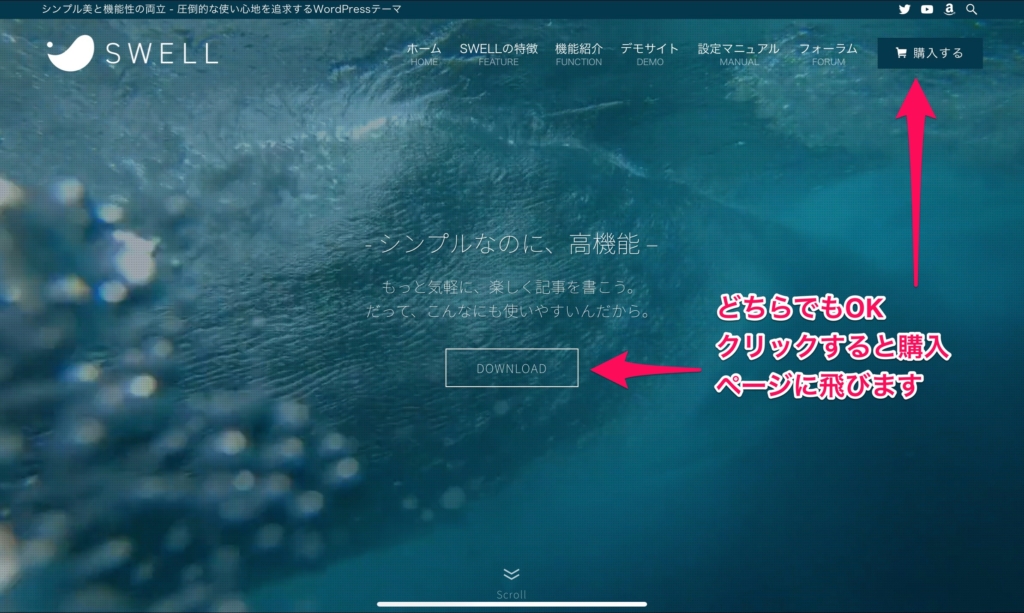
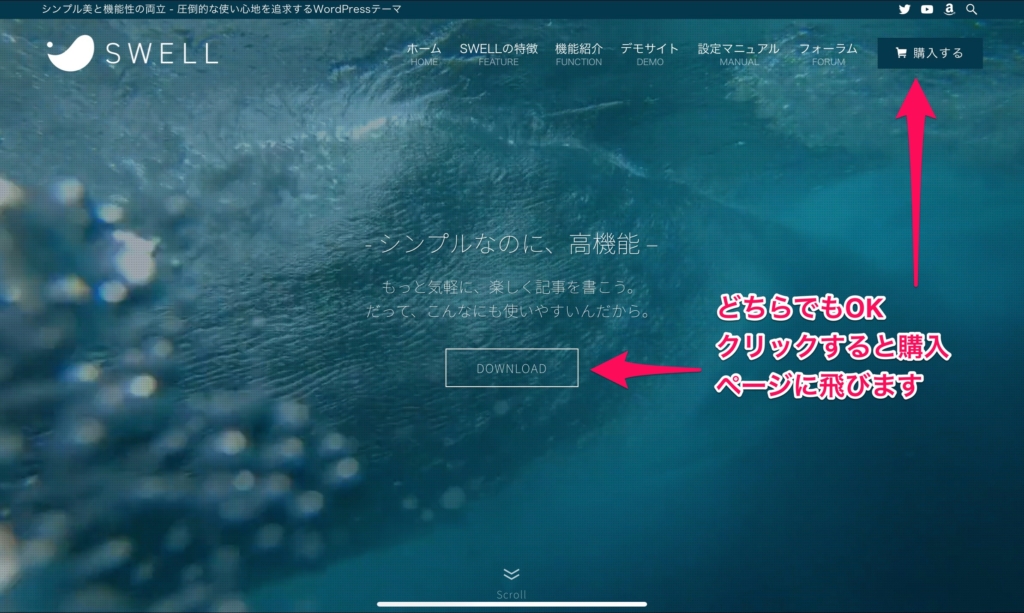
SWELLのページへ飛び、「ダウンロード」 or 「購入する」をクリック


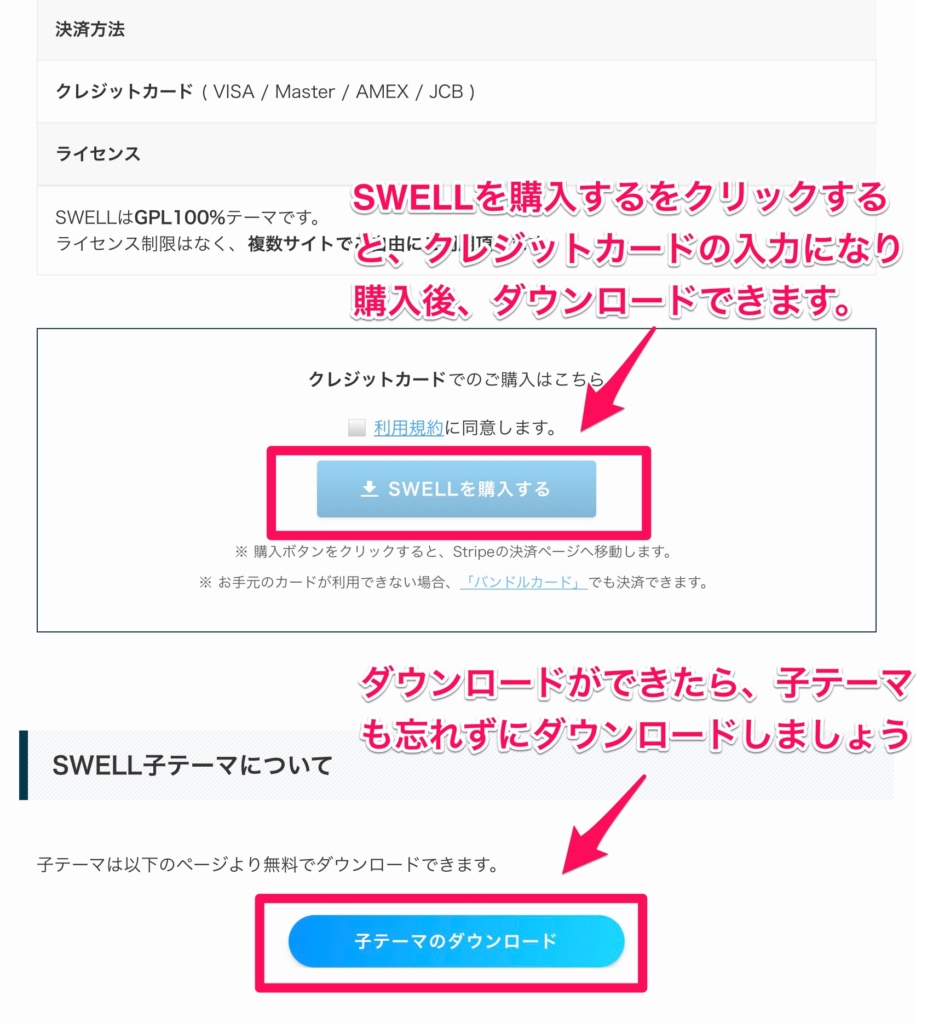
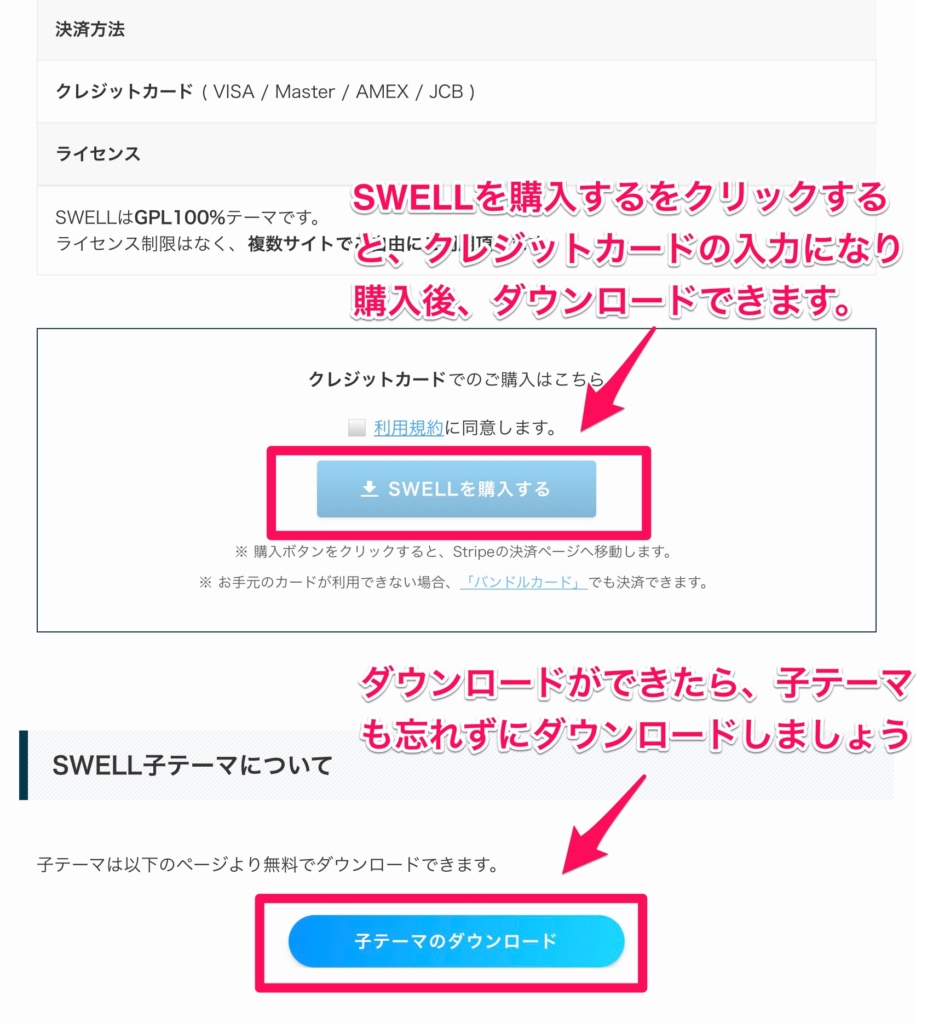
ダウンロードページに飛ぶので、「SWELLを購入する」を押してクレジットカード情報を入力し購入
- 購入後に表示されるURL
- メールに記載されているURL
どちらからでも大丈夫なのでダウンロードします。


ダウンロードが終わったら、子テーマもダウンロードしておきましょう。
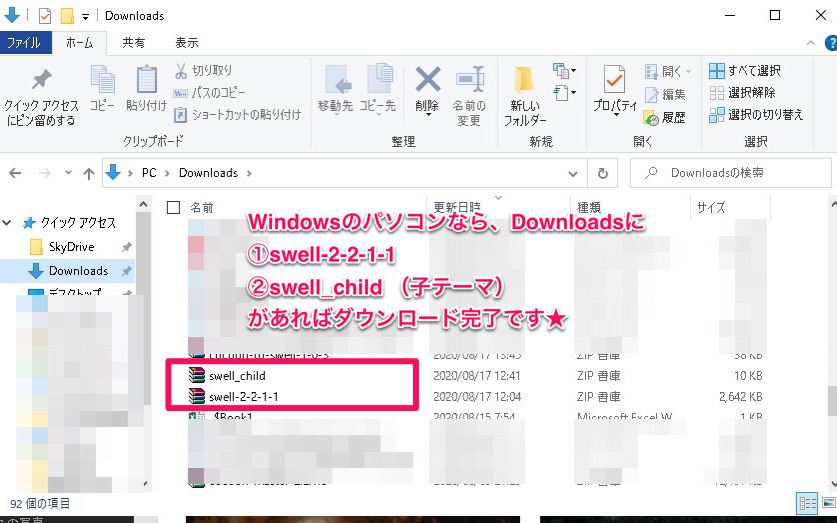
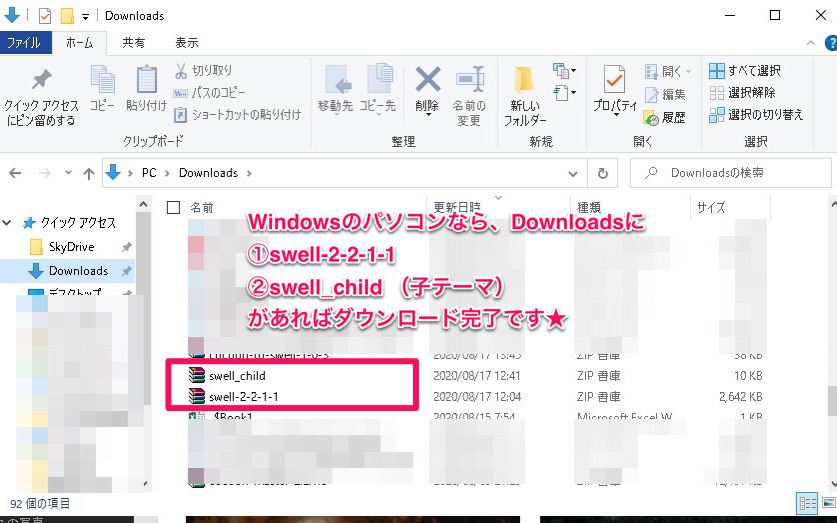
2つをダウンロードし終わったら、確認します。
Windowsのパソコンであれば、Downloadsのフォルダにおそらく入っているでしょう。
- swell-2-2-1-1
- swell-child
があればダウンロード完了です。





ダウンロードがうまくいかなかったらまたお金がかかっちゃう?



ご心配なく!1つのIDで何度もダウンロードすることができるので、間違えて消した。うまくダウンロードできなかった、パソコンを新しくしたなどでも大丈夫です。
WordPressにSWELLをアップロードする
https:// あなたのID /wp-admin/
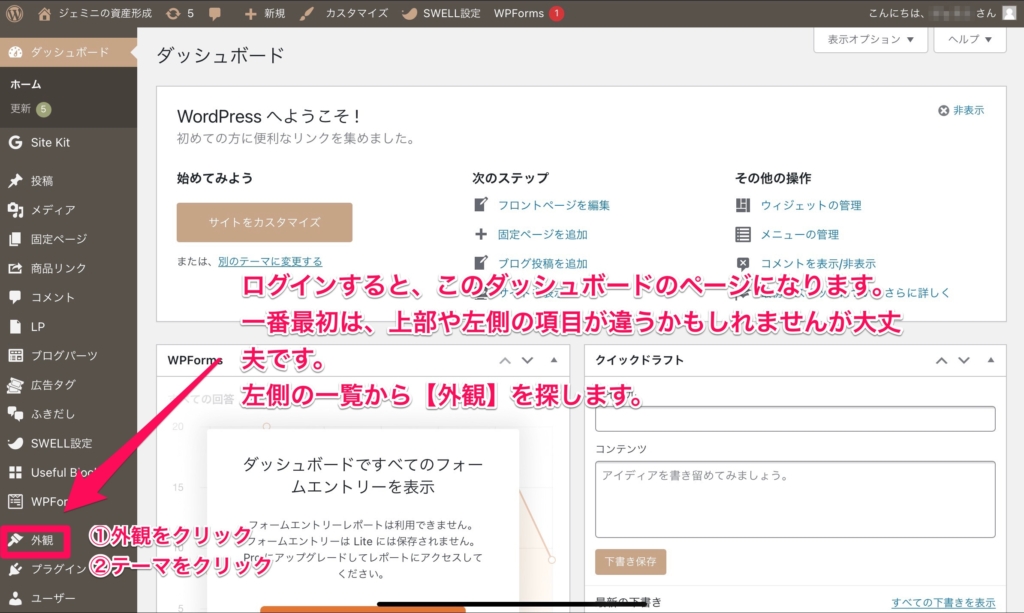
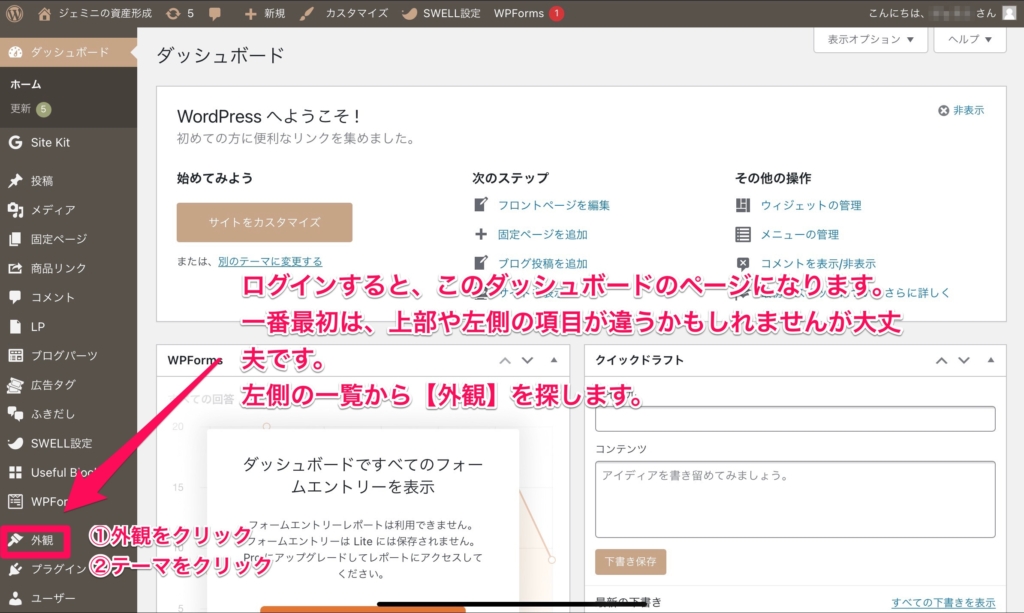
ワードプレスにログインします。
ログインするとこの画面になります。


- 外観を探してクリック
- テーマをクリック
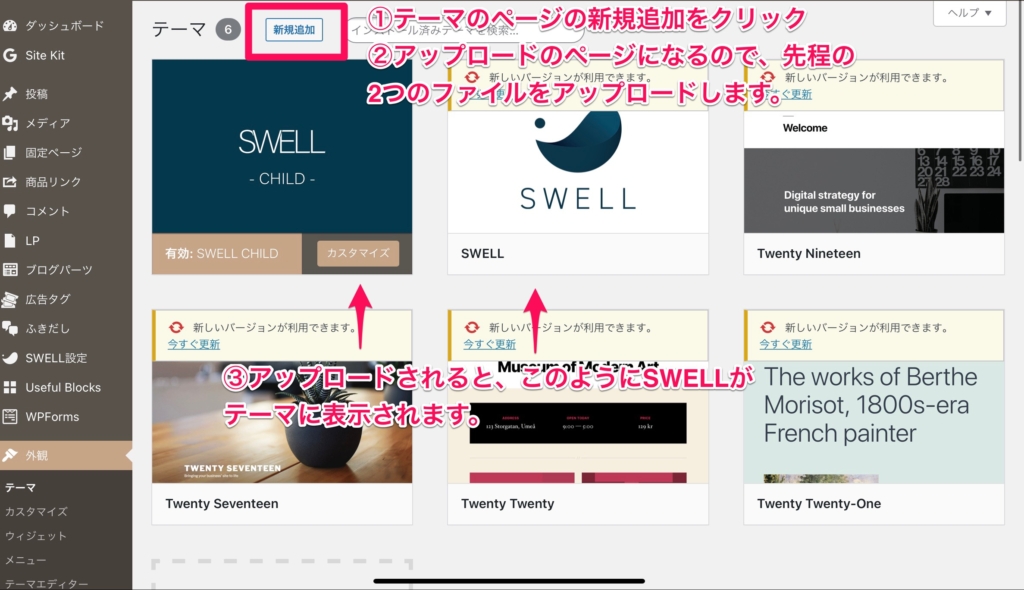
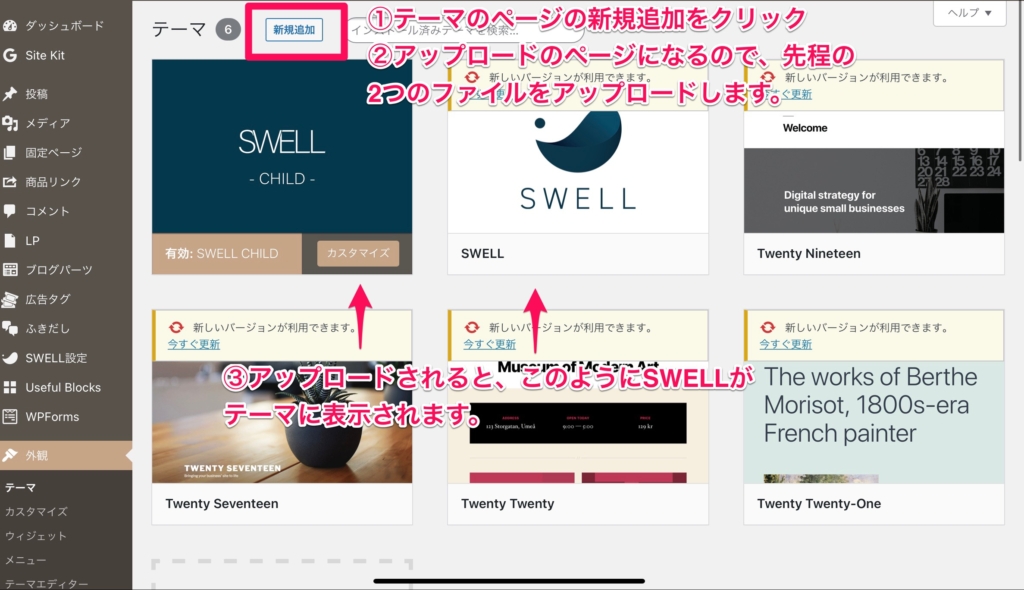
テーマのページになったら、「新規追加」をクリックします。


「アップロード」のページになるので、先ほどの2つのファイルをアップロードしてください。
アップロード完了すると、テーマのページにSWELLとSWELLの子テーマが表示されます。
SWELLCHILDが有効表示になっていれば、テーマの導入は完了です。
有効化するのは子テーマのSWELLCHILDです!
プラグインの導入
SWELLであれば、了さんが推奨プラグインを教えてくれています!



色んなブロガーさんが、色んなプラグインをお勧めしていますが、SWELLを利用するなら開発者の了さんに従うのが安全にテーマを使う上でおすすめです。
入れるプラグインが少なくてよいのもSWELLのいいところです。


Contact Form by WPFormsは、記事にまとめてあるので参考にしてみてください。


パーマリンク設定
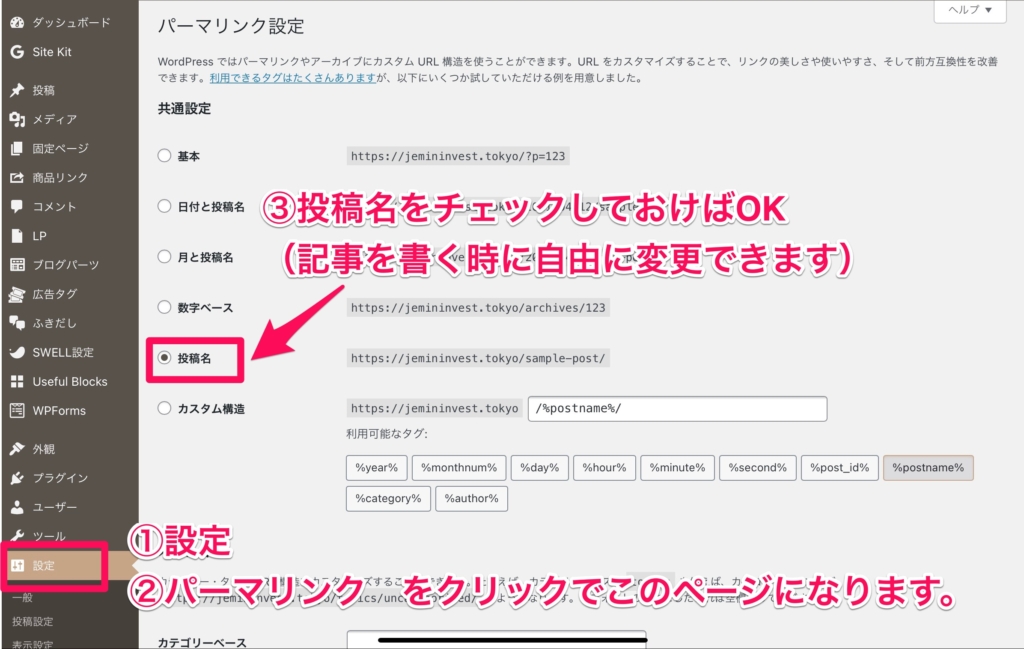
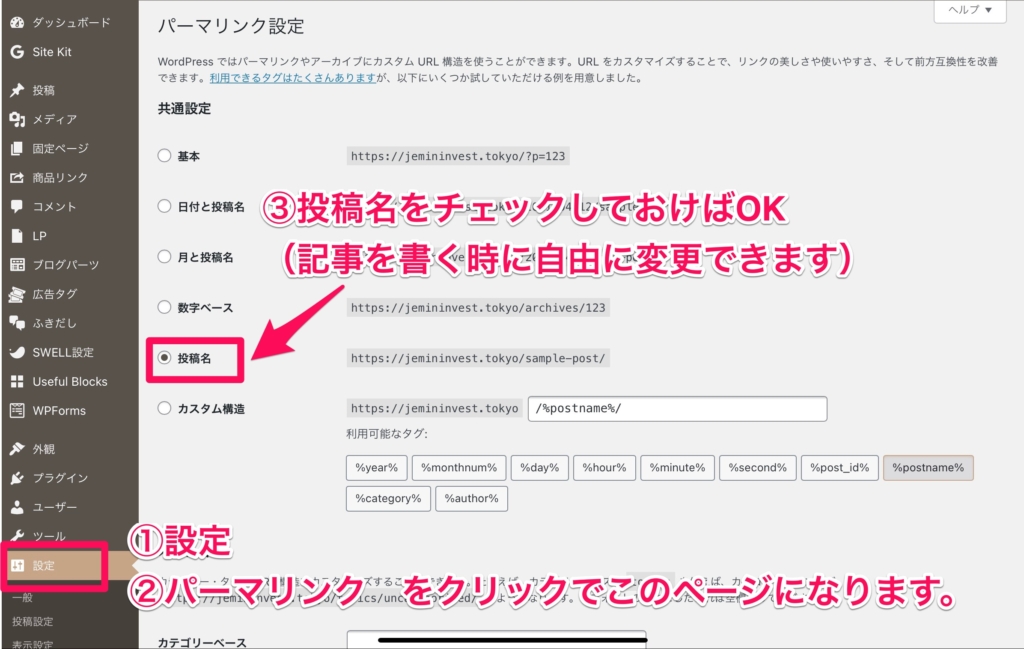
パーマリンクとはサイトのURL構造です。
記事のURLをどうするかというもので、SEOで重要になります。
この記事でいうと、https://jemininvest.tokyo/ blogstart この部分のことです。


ダッシュボードの「設定」から「パーマリンク」を開き、「投稿名」に設定して下へスクロールし保存で完了。
ブログを書くときに、自分で設定できるので「投稿名」に設定しておけば大丈夫です。
Googleアナリティクス
- Googleアナリティクスとは
- ブログを見た人数がわかる
- 今ブログを見ている人がどれくらいいるかわかる
- 記事を読むのにかかった時間がわかる
- どのページが読まれているかわかる
ブログの運営状況を知るために必須となってきます。
テーマSWELLを選んだ人は、先ほどのおすすめのプラグインSEO SIMPLE PACKを入れることで簡単に設定できます。


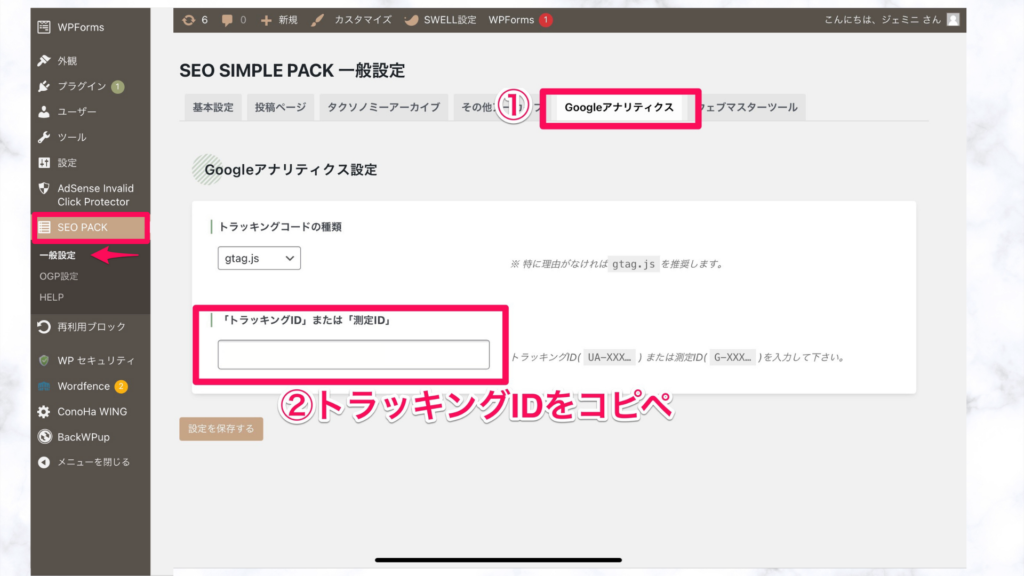
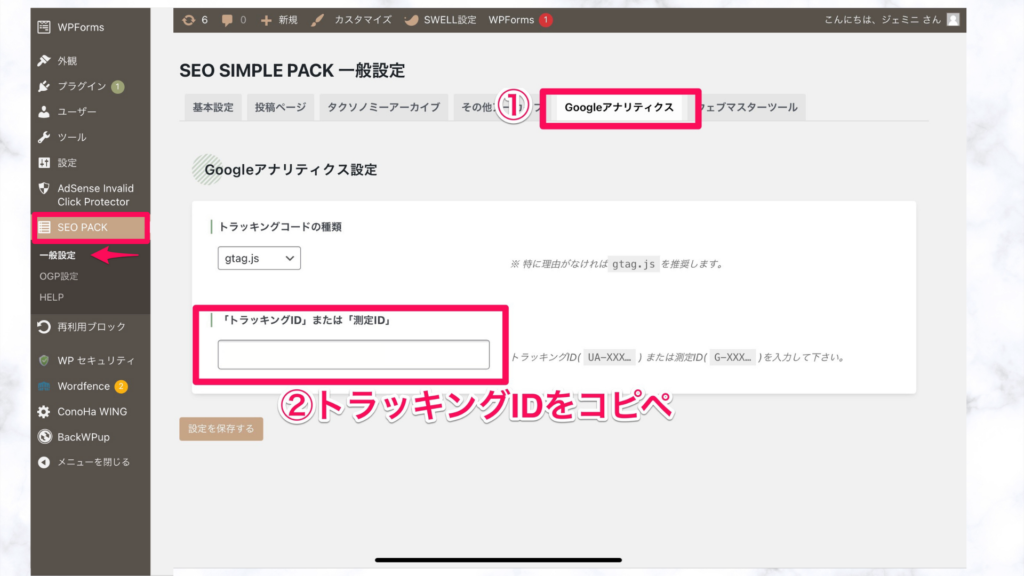
- ダッシュボードからSEOPACKを選択し、一般設定へ
- Googleアナリティクスを選択
- トラッキングIDを入力する
Googleサーチコンソール
- Googleサーチコンソールとは
自分のサイトがどんなキーワードで検索されているかがわかる
検索からのブログアクセスが増えることは収益化への道のりで重要となってきますので、登録必須です。
こちらも、Googleアナリティクスと同様に
テーマSWELLを選んだ人は、先ほどのおすすめのプラグインSEO SIMPLE PACKを入れることで簡単に設定できます。


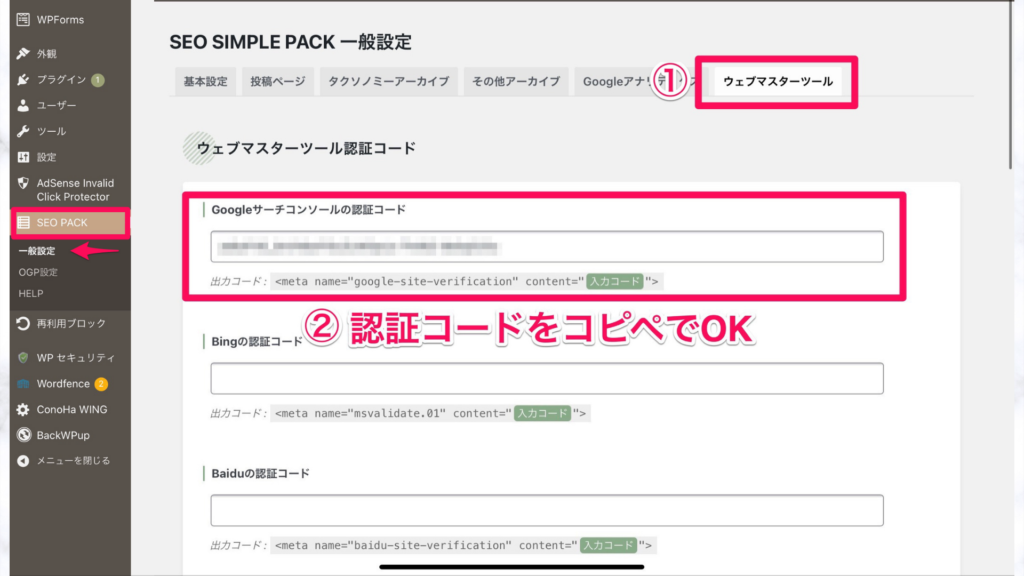
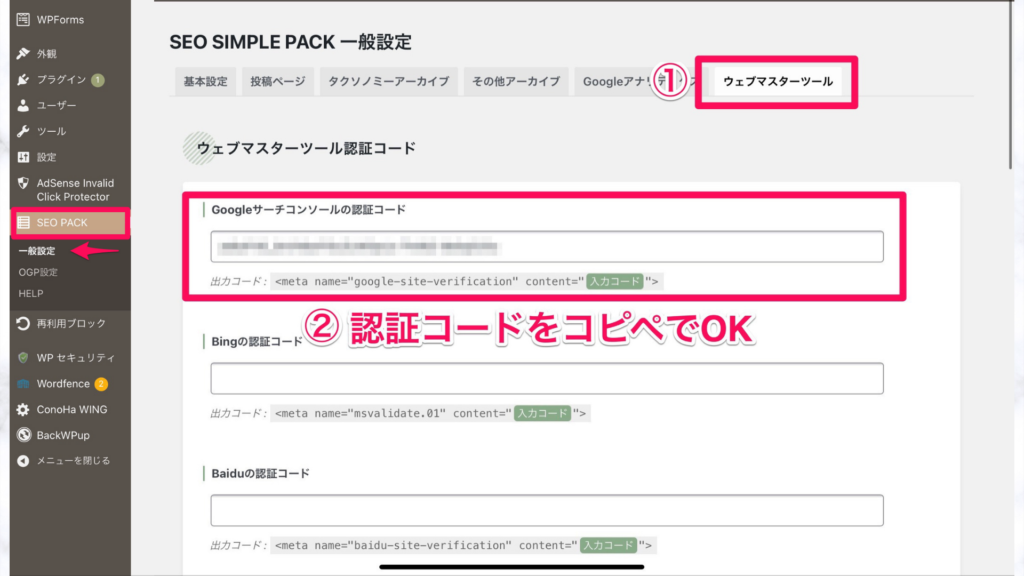
- ダッシュボードからSEOPACKを選択し、一般設定へ
- ウェブマスターツールを選択
- Googleサーチコンソールの認証コードを入力



ブログテーマをSWELLにし、了さん開発のプラグインで簡単に初期設定が済むところも、SWELLのいいところなんですよね。



SWELLめちゃ推すねえ



本当に使い心地のいいテーマで、了さんの考え方とかも大好きだからおすすめしまくるよ!!
ASP登録
ブロガーと広告主をを結ぶ代理店のようなものです。
いわゆる、ブログのアフィリエイトに関するものです。
ブログで商品を紹介・広告掲載する際、ASPから案件をもらって紹介する・広告掲載する形になります。
ブログで稼ぎたい人は、必ず登録をしましょう!
それぞれのサイトによって取り扱う広告の内容が異なるのでたくさん登録しておくのがおすすめです。
おつかれさまでした
初期設定おつかれさまでした。
これで、あとはブログの記事を書いていく準備に入れます。
ブログテーマをSWELLにすると初期設定もとても簡単なので、このまますぐに1記事目に取り掛かれます!
テンプレートの設定などまた記事にしていきますね。



See you again!





















コメント