
おはじぇみ🤙🌹
初めましての方も、いつもきてくださる方もありがとうございます。ジェミニです。
みなさん❣️自分のイメージカラーはありますか?



じぇみは、薄ピンク!!



正解!アイコンの背景にもなっているピンク色です💓
ブログも同じ色で合わせてデザインしているよ😊
Twitterのアイコン・ヘッダー、ブログのデザインなどに色を選ぶ場面がたくさんあると思います。
Twitterのアイコンを関連する媒体で統一するように、色を統一するとあなたのイメージに繋がります。
今日は、そんなイメージカラーについて説明していきます❣️
- まだ自分のカラーが決まっていない
- イメージカラー以外の色をうまく選べない
- 色を決めるのにオススメのサイトを知りたい
イメージカラーの効果
私が色を意識するようになったきっかけは、この企画から❣️
色を見ただけでイメージしてもらえるようになる→自分のブランディングができている
このように考えるようになり、ブログで使用する色などを統一するようにしました✨
newアイコン
フォロワー様のアイコンチェンジが多かった頃、アイコンが変わると、しばらくは慣れなくてタイムラインで見逃してしまうこともありました。
特に、アイコン✖️色の両方が変わった人は、誰だか分からなくなってしまうこともありした。
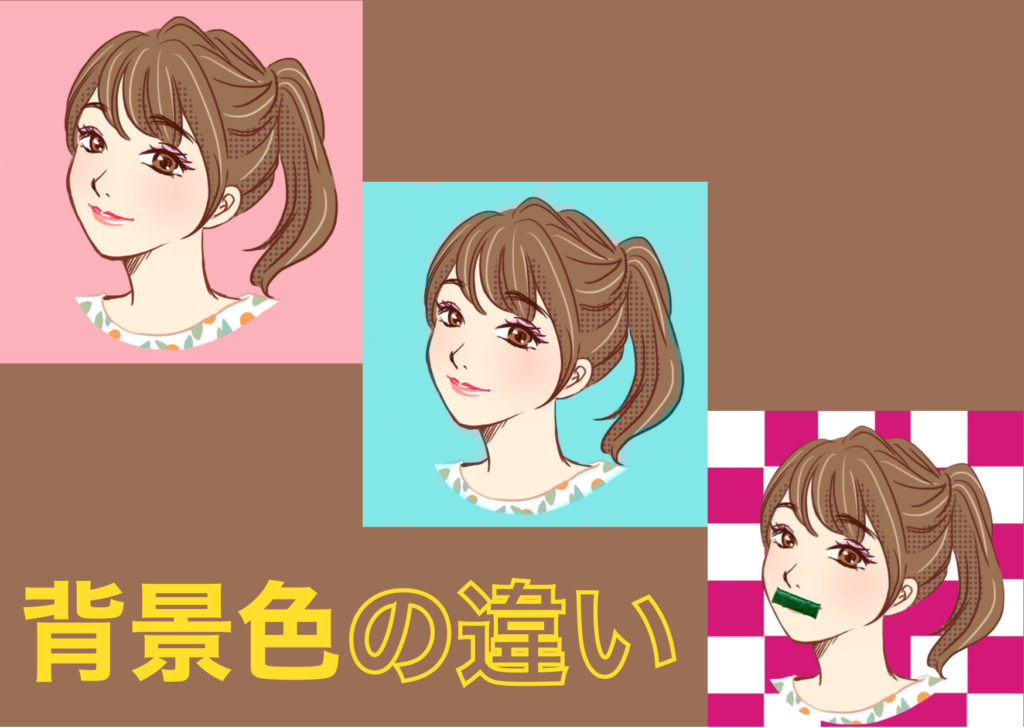
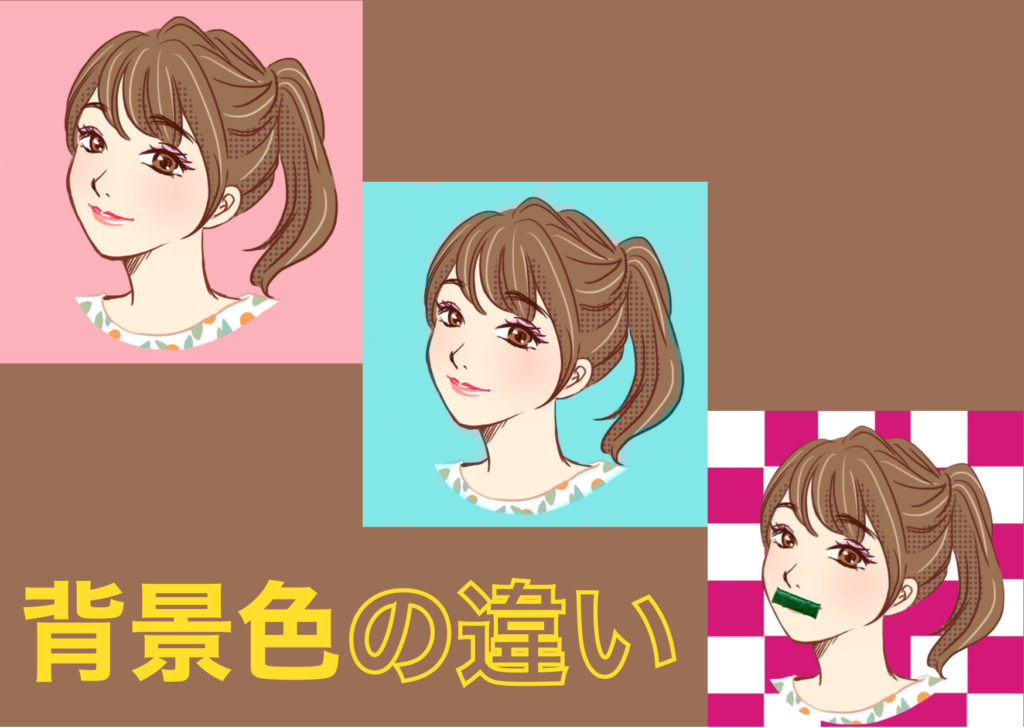
私の今のアイコンで背景の色を変えたものを見てみましょう❣️


イメージ大きく変わりますよね?色が変わっても可愛いんだけどさ❤️



アイコンと色の印象ってとっても大きいなあ。
この経験から、私はアイコンを変える時には背景色は変えずに作っていただき、お陰でフォロワー様にもすぐに馴染んでもらえました💓
金に物言わせたわけですね🤤
— ヘ イ🇺🇸楽天投資家 (@Hey__FIRE) October 13, 2020
アイコンもまえからイメージ変わらないですね☺️👍
オリジナルアイコンの作成に関してはこちらの記事を👇ご覧ください💓


SNSでの自分ブランディング❣️
マイカラーを決めよう!
カラーサンプルで色を決める
色を決めていく上で、私が参考にしているサイトを紹介&解説していきます😇



どうやって色をえらんだらいいの?
基本的には、好きな色でいいと思います。
人と被らない色だとなお印象に残りやすいですが、中々見つけるのは大変かも?
色は、雑誌、広告、テレビ・パソコン、家具・小物、雑貨など、生活する上で自然と目にするものですが、私たちはその目にする色の影響をどれほど受けているのでしょうか。人は750万色以上の色を目で認識できるそうですが、実は目を閉じていても、皮膚から色の違いを感じ取れることが分かっています。ここでは、Web上のフルカラーで表現できる1600万色の色見本を見ることができます。心理的・生理的に影響のある色ですから、それぞれの色と向き合って色の個性を体感してみてください。
color-sample.comより
なんだか素敵な言葉だなぁと気に入って、このカラーサンプルサイトをいつも使っています。



色のコードが載ってるサイトは、たくさんあるけどみんな同じじゃないの?
一般的なカラー配色での掲載はもちろんのこと
- 日本の色名
- 伝統配色(四季)
- 配色の種類
など、いろんな角度から色を探すことができます❣️
よくある色見本





このタイプを見ると、他の色はないのかな?この中から選ぶ〜ってなんか違う。。。って私は思う人です。
そんな時に、このサイトがおすすめなのです💓
独特のカラーサンプル
日本の色名


これは緑の系列色見本です😇日本語で色を表す言葉ってたくさんありますよね💓それらが記載されていて、自分の色は何色!って言えるようになります⭐️
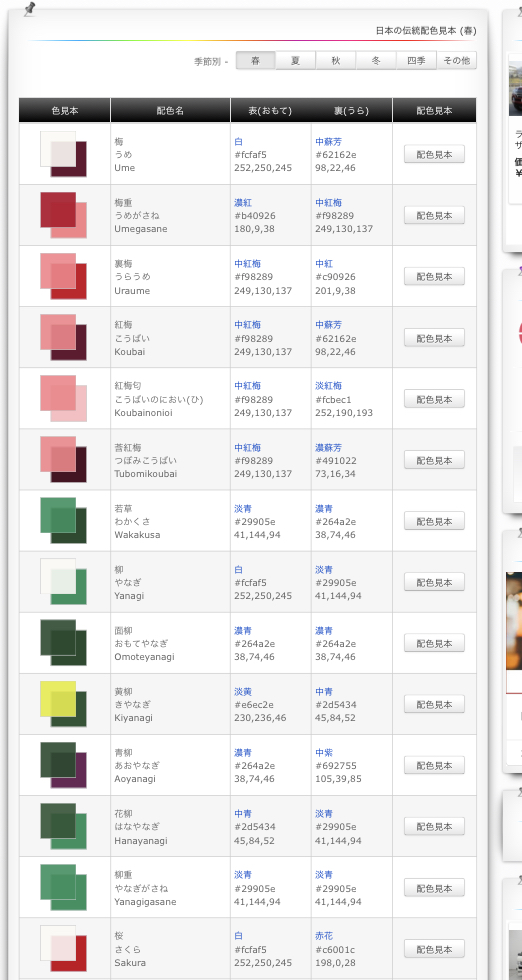
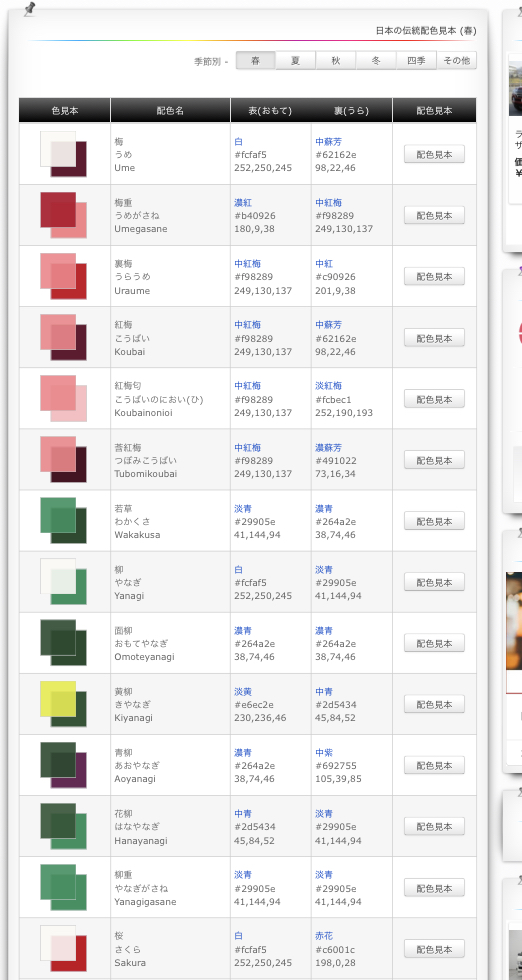
季節の色
何色かはまだ決まってないけど…という人には、季節のイメージから色を選ぶこともできます。


ブログで色を使用するときは、枠の外と中で色を変えたりなど、複数色使うこともあると思います。
そんな時にも困らないのが季節の色見本ですね💓
サイトを色々みて自分のテーマカラーを決めてみましょう❣️
マイカラーに関連する色探し
1色だけを使うことはないと思います。
他の色を合わせる時は、似たような彩度・濃さの色を選ばないとまとまりがなくなります。



どんな色を選べばいいかわかんないよ〜😭
そんな時でも安心なcolor-sample.com様🌹
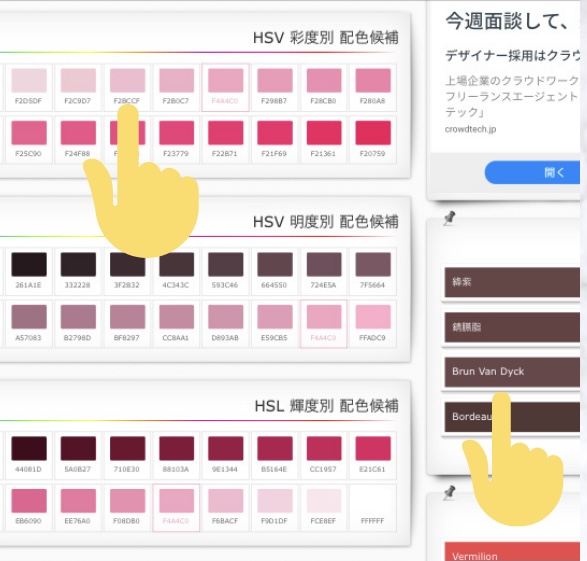
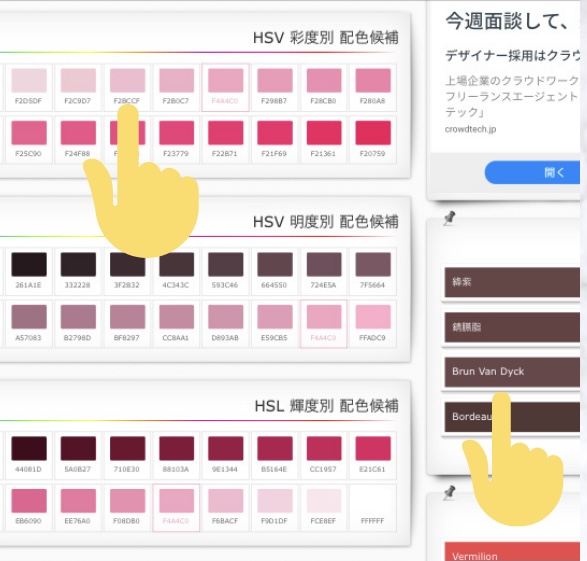
自分の色に関連する色=合う色をたくさんピックアップしてくれます。
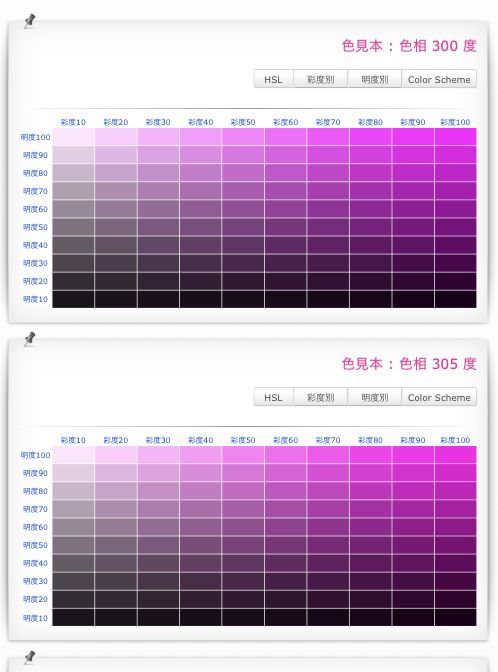
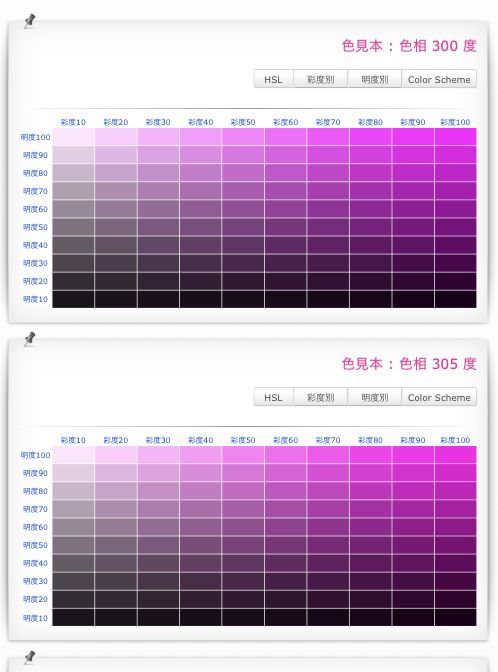
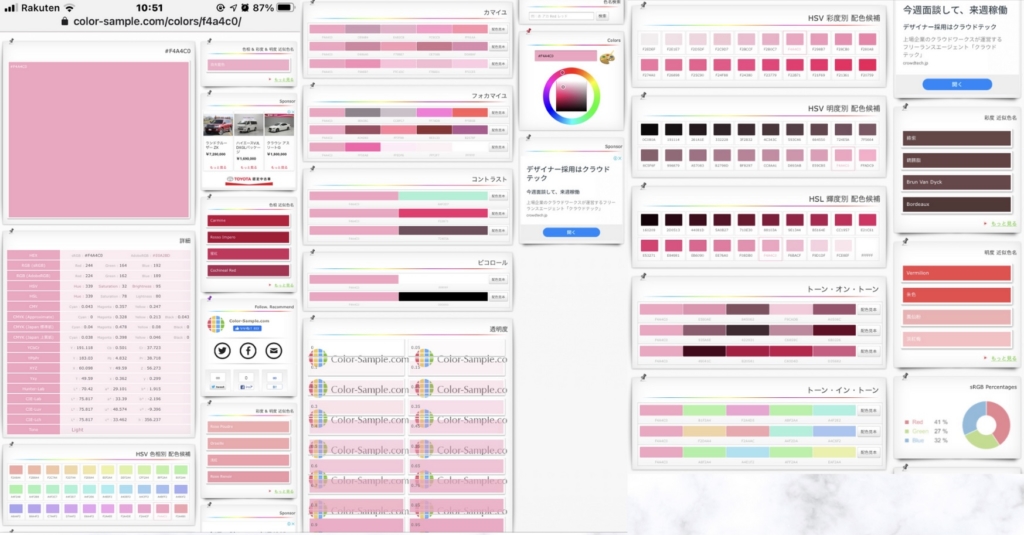
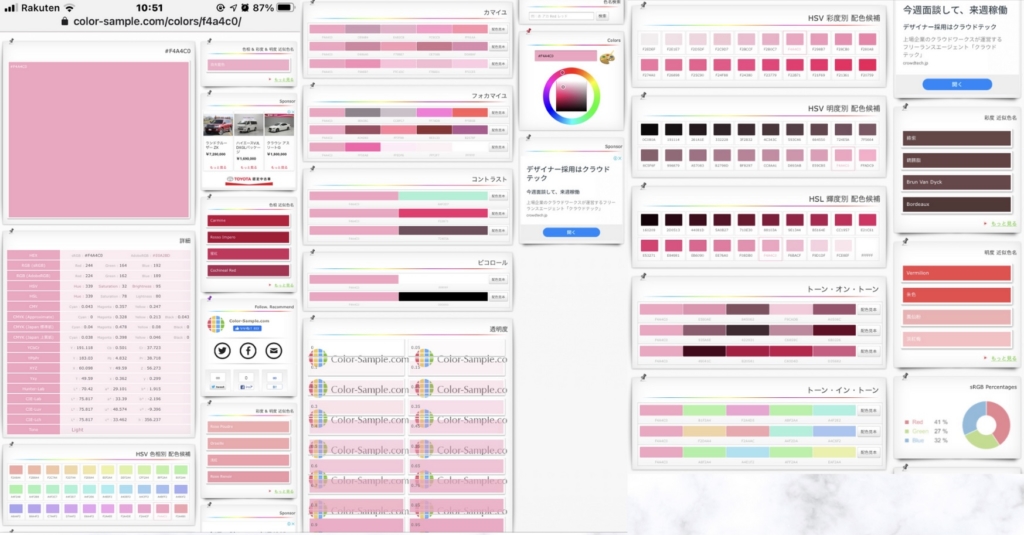
私のイメージカラーのページ


同じ系統の色から、別の色まで様々な色を見つけることができます。



実際にはどんな時に使うの?
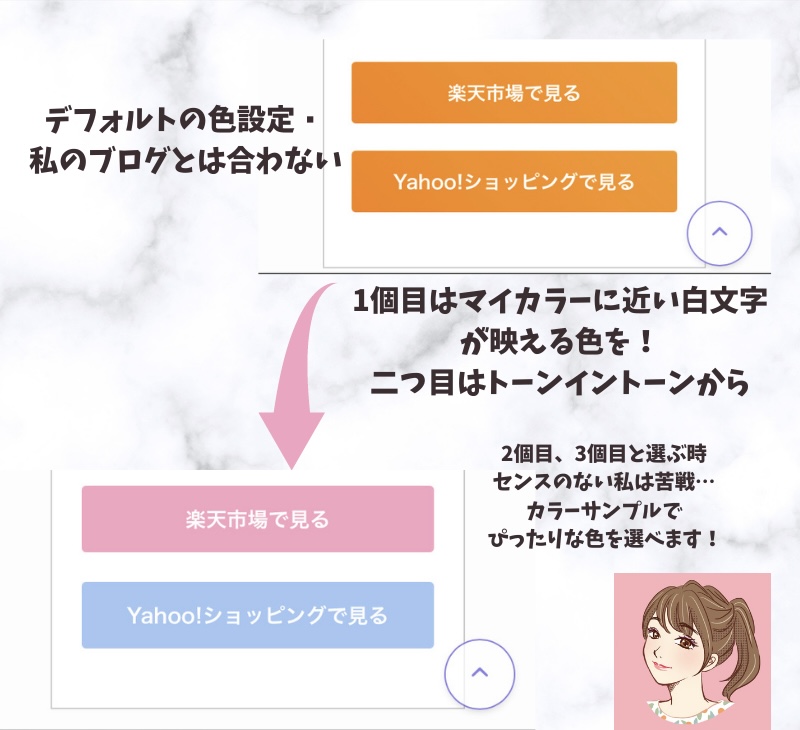
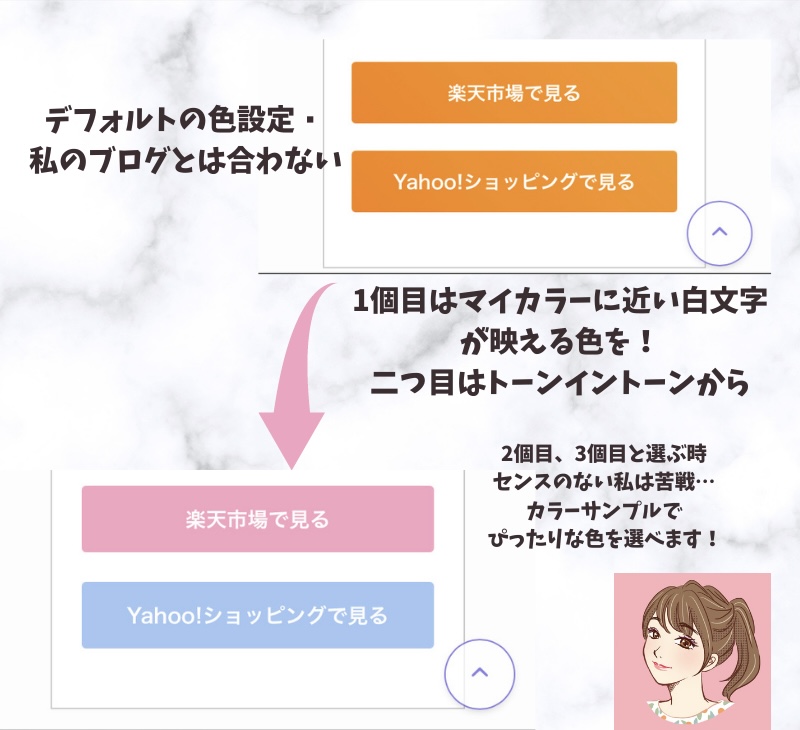
アフィリエイトリンク作成時


- 彩度 & 明度 近似色名→白地が映える色をチョイス
- トーンイントーンで、相性の良い色をチョイス


簡単に、それっぽい色合いを作ることができます!


ブログのフッターの色


このフッターの部分の色を決める時も使いました!



透過させるには私のイメージカラーだと濃いめなので、薄い色がいいなぁ。





文字色も柔らかい雰囲気を出すために、黒じゃないほうがいいなぁ。
悩まずに決めることができて簡単でした❤️
他にもいろんな場面でcolor-sample.com様を利用しています❤️
アイキャッチを作る時
マイカラーを取り入れたい時にも使用しますし、全く違う色を使うときにも使用しています⭐️
ブログのアイキャッチなどの素材編集にはCanvaを使用しています❤️
まとめ
ここまで読んでくださりありがとうございました😊
SNS・ブログ運用では、マイカラーによるブランディングが重要である。



Twitter、Instagram、ブログなどで使う色は統一しましょう❣️
マイカラーや関連する色を見つけるためには、カラーサンプルサイトを利用してみるのがポイント❣️
まずは、マイカラーを決める
次は、マイカラーに関連する色・合う色を見つけて使用していく。
いろんなカラーサンプルサイトがありますが、color-sample.comなら、マイカラーに関する様々な色を探すことができて便利です。



色を探すことに時間をかけずに、おしゃれで統一感のあるブログを作っていきましょう❤️
回者でもなんでもないのですが…良いものを皆さんに共有したいと思い記事を書きました📝



See you again!
















コメント